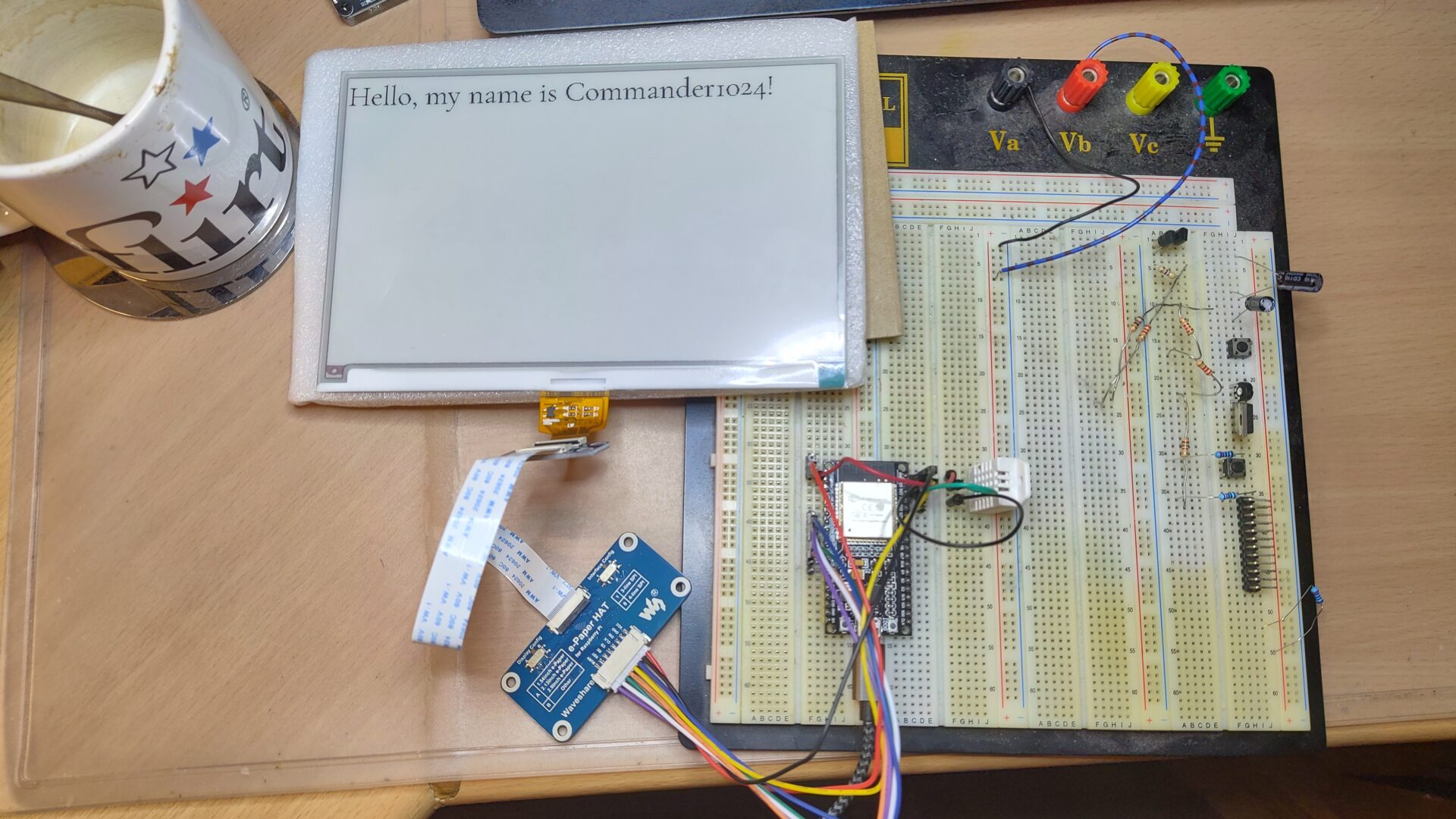
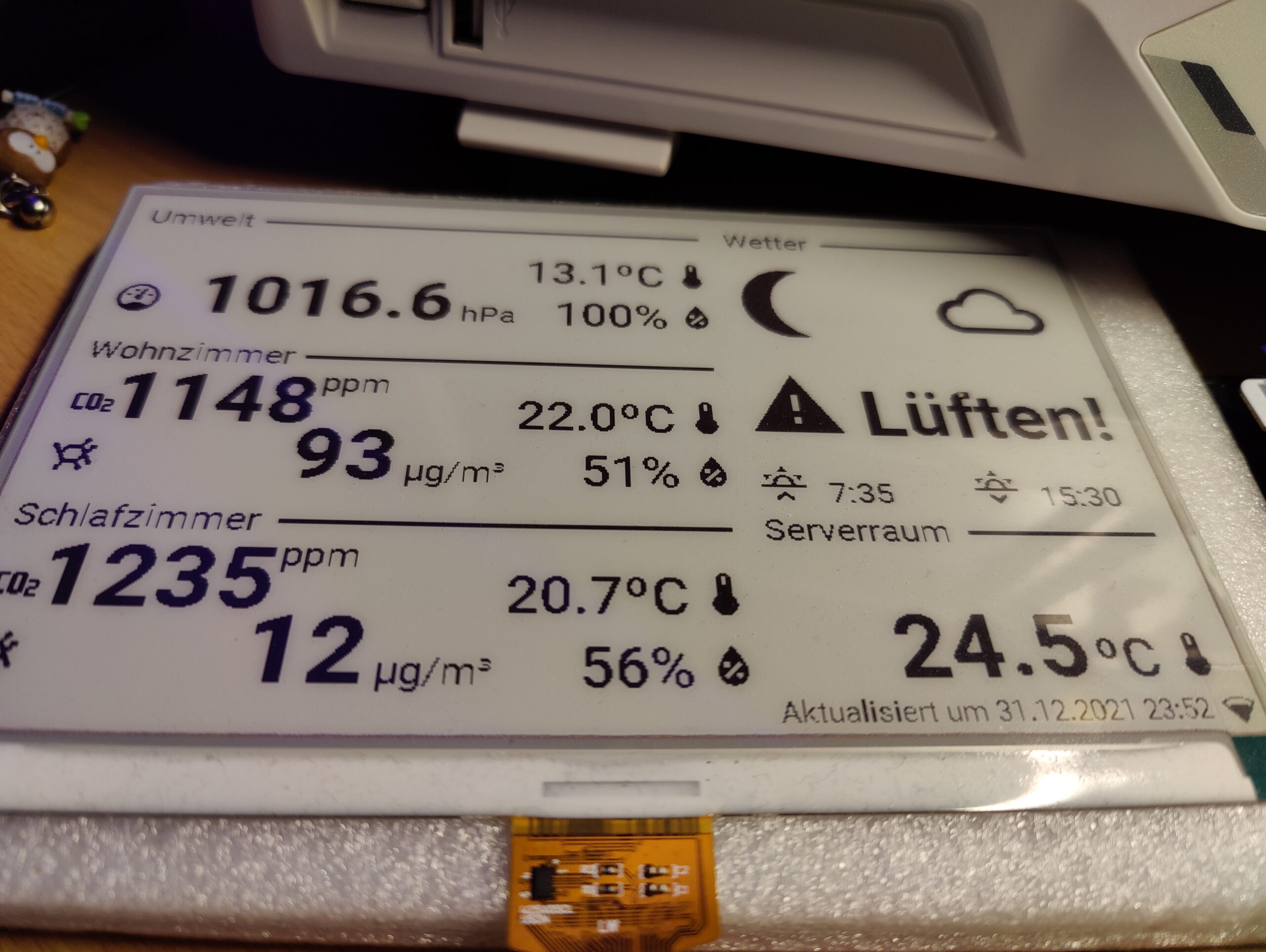
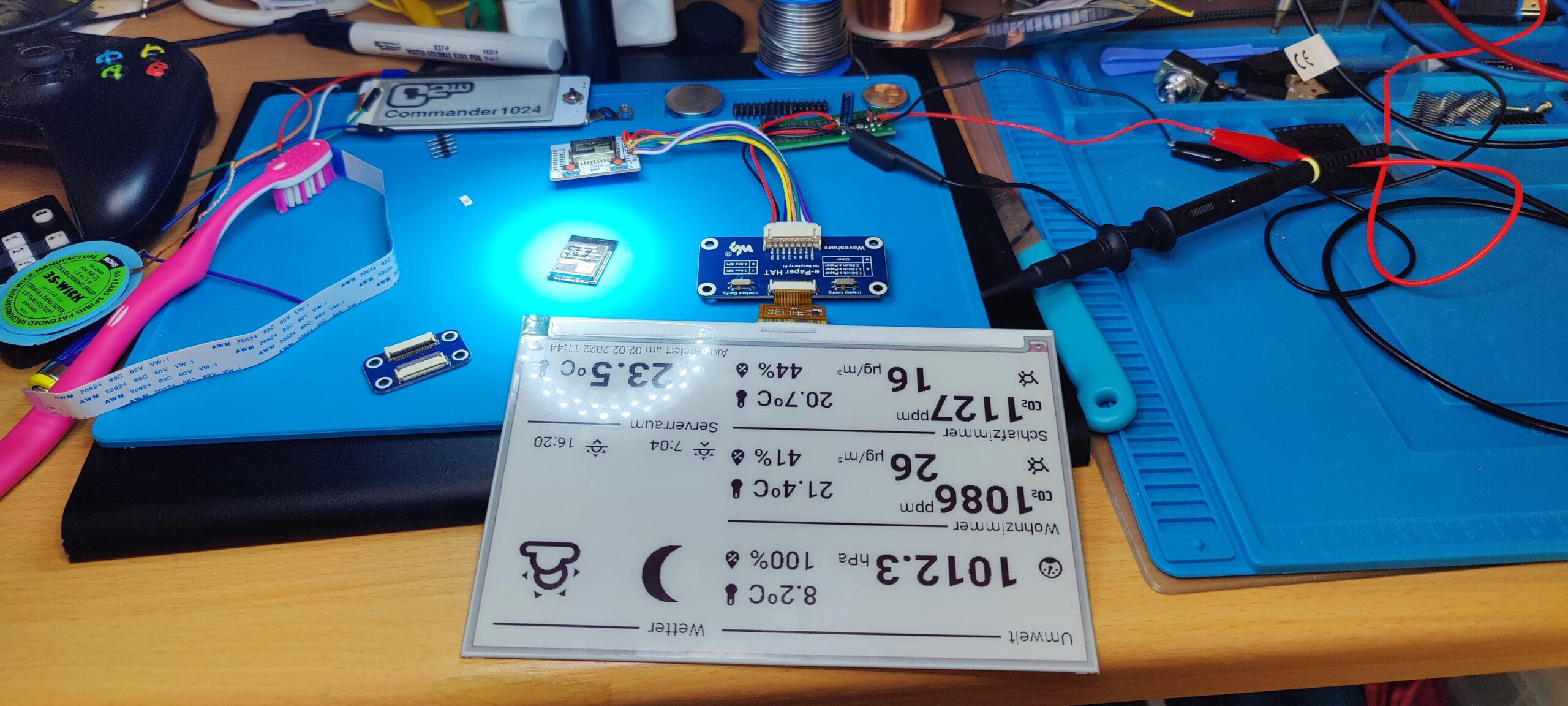
Die Idee zum ePaper Info-Dashboard hat sich ca. vor einem halben Jahr materialisiert, als ich das 7.5″ eInk Display wieder aus einer Kiste herausgezogen habe. Gekauft hatte ich es schon 2019, ohne einen Verwendungszweck dafür gehabt zu haben. Weil so ein eInk Display nur beim Aktualisieren Strom verbraucht, wollte ich schauen, ob ich das mit Akkubetrieb umsetzen kann. Dazu wollte ich mit ESPHome und einem ESP32 experimentieren. Dieser Mikrocontroller braucht nicht nur selbst sehr wenig Strom, er beherrscht auch einen Tiefschlaf-Modus in dem er besonders wenig verbraucht. Zum Deepsleep aber später mehr. Das lief nicht wie erwartet.
Erste Schritte mit ESPHome und dem ePaper-Display
ESPHome unterstützt diverse ePaper Displays von Waveshare von Haus aus. Und dementsprechend einfach wird es im yaml-Code auch konfiguriert. Wobei der eigentliche Rendercode in C++ dann über eine lambda-Funktion injiziert wird. Die erstklassige Dokumentation hilft hier gut.
# Example configuration entry
font:
- file: 'fonts/Comic Sans MS.ttf'
id: font1
size: 8
spi:
clk_pin: D0
mosi_pin: D1
display:
- platform: waveshare_epaper
cs_pin: D2
dc_pin: D3
busy_pin: D4
reset_pin: D5
model: 2.90in
full_update_every: 30
lambda: |-
it.print(0, 0, id(font1), "Hello World!");Code-Sprache: YAML (yaml)
Werte aus dem HomeAssistant holen und anzeigen
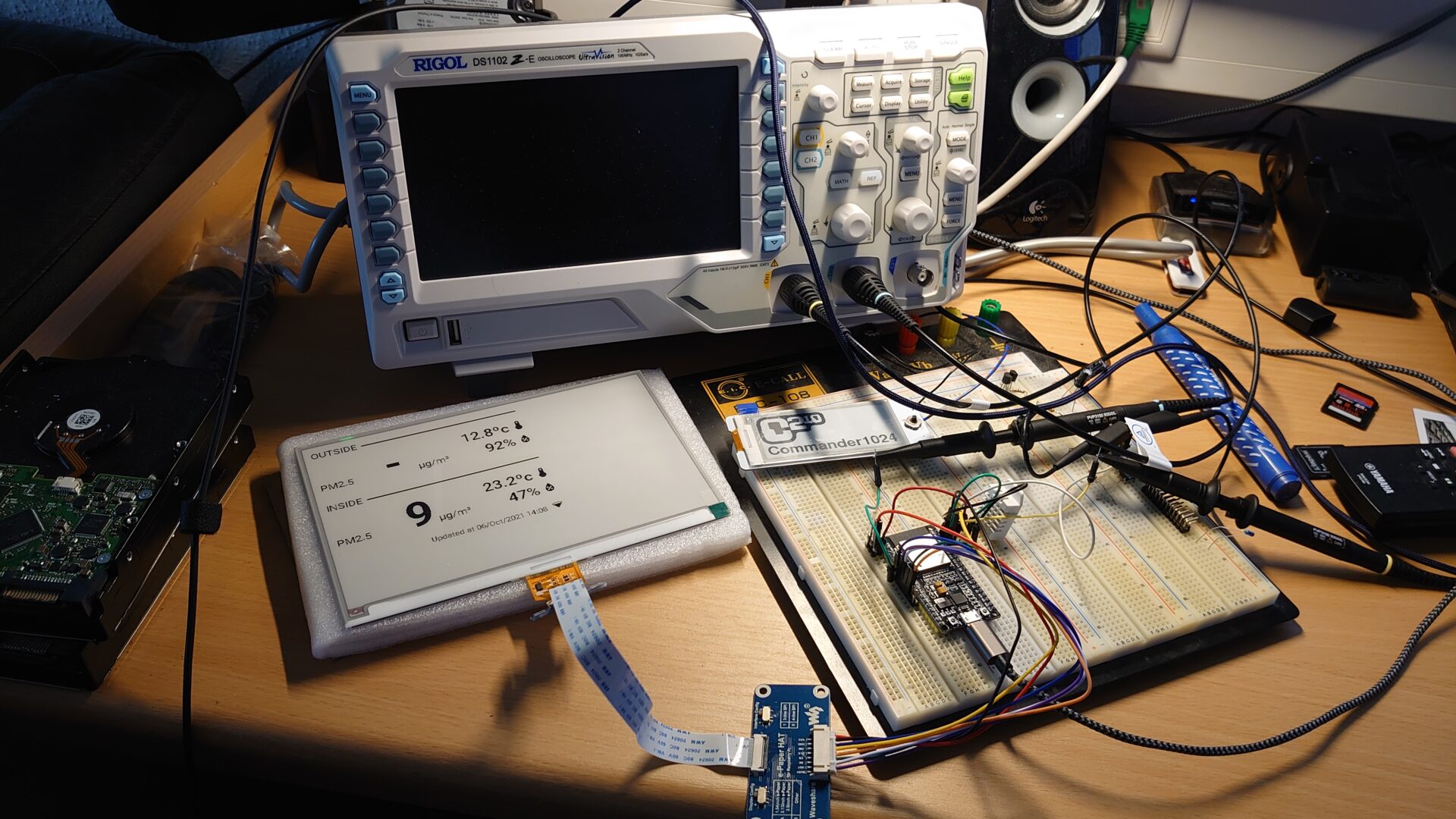
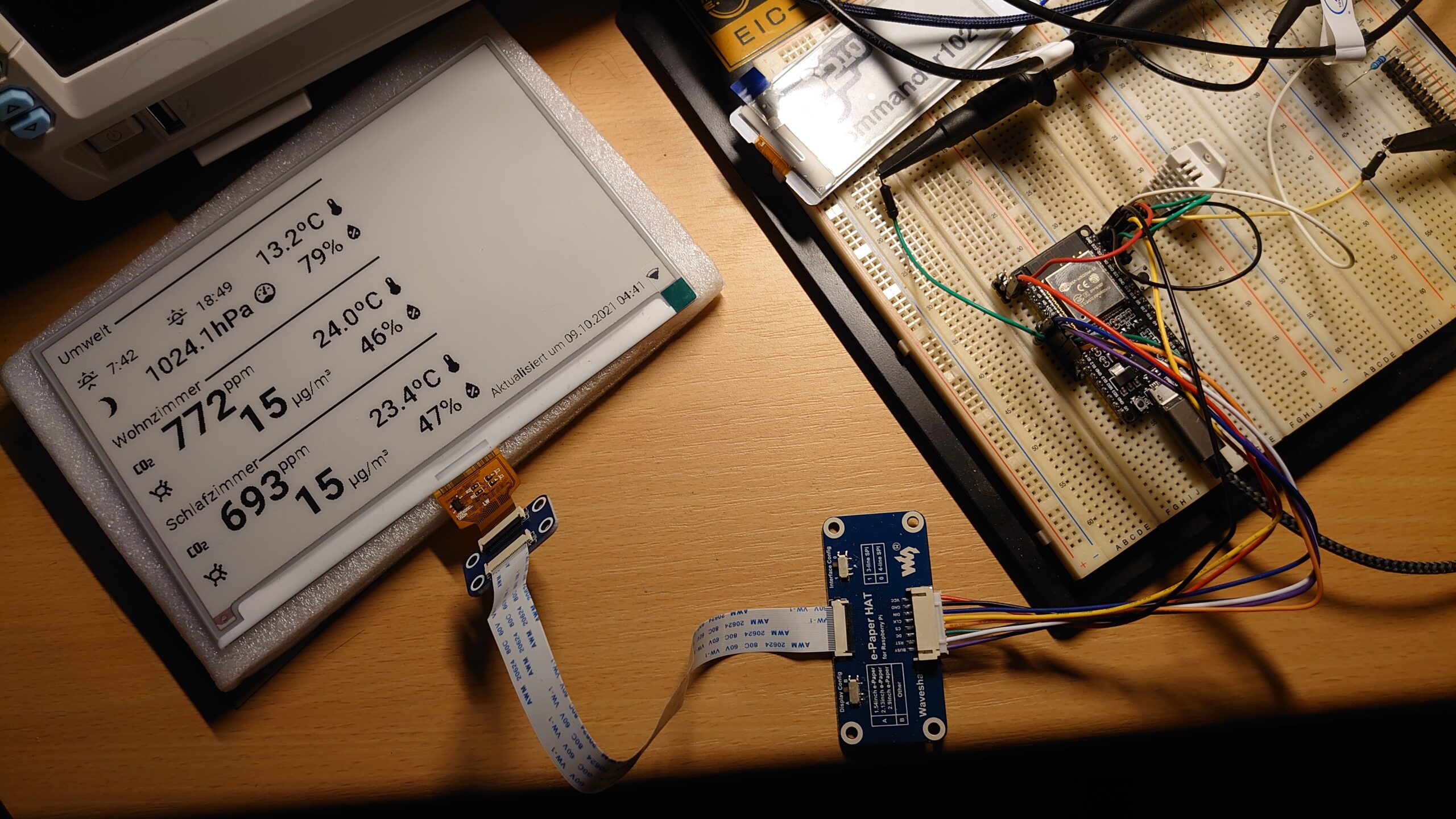
Nun lege ich Sensoren und Text-Sensoren , sowie weitere Elemente wie Bilder oder Webfonts an, die ich im Rendercode verwenden möchte. Auf diese Elemente greife ich in dem Lambda-Ausdruck über die ID zu.
sensor:
# WiFi signal strength
- platform: wifi_signal
name: "WiFi Signalstärke"
id: wifisignal
update_interval: 60s
- platform: homeassistant
entity_id: sensor.wohnzimmer_feinstaub_pm_2_5um
id: pm25_livingroom
- …
text_sensor:
- platform: homeassistant
name: "Sun Setting ESP"
entity_id: sensor.sun_setting_template
id: sun_setting
internal: true
- platform: homeassistant
entity_id: weather.zuhause
id: weather
- …
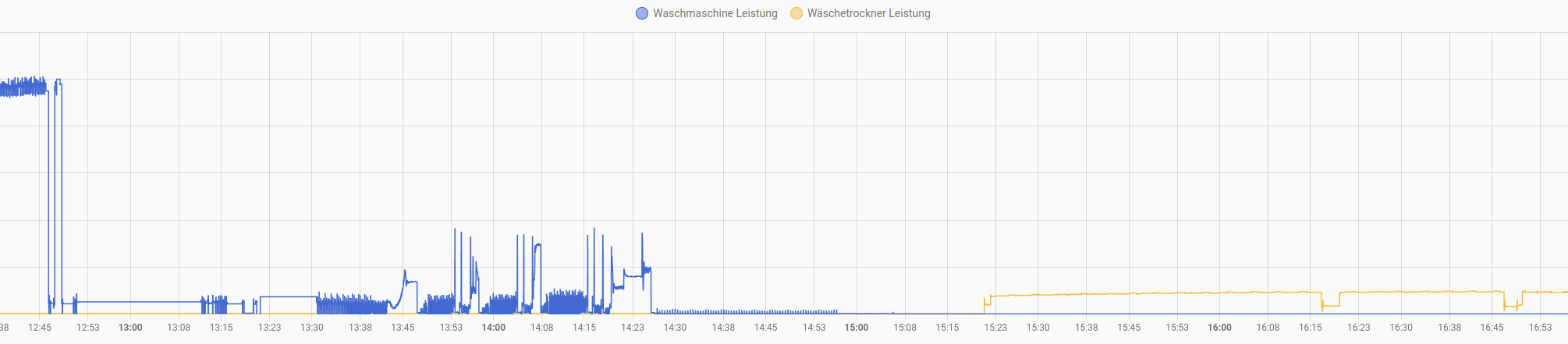
graph:
- id: line_power_graph
sensor: power_total
duration: 2h
width: 235
height: 100
…Code-Sprache: PHP (php)Um Speicher im Flash und RAM zu sparen, gebe ich die explizit zu verwendenden Zeichen und Buchstaben in den Fonts in der Config an.

Softwareentwicklung mit ESPHome: Zusammenstellung des Rendercodes
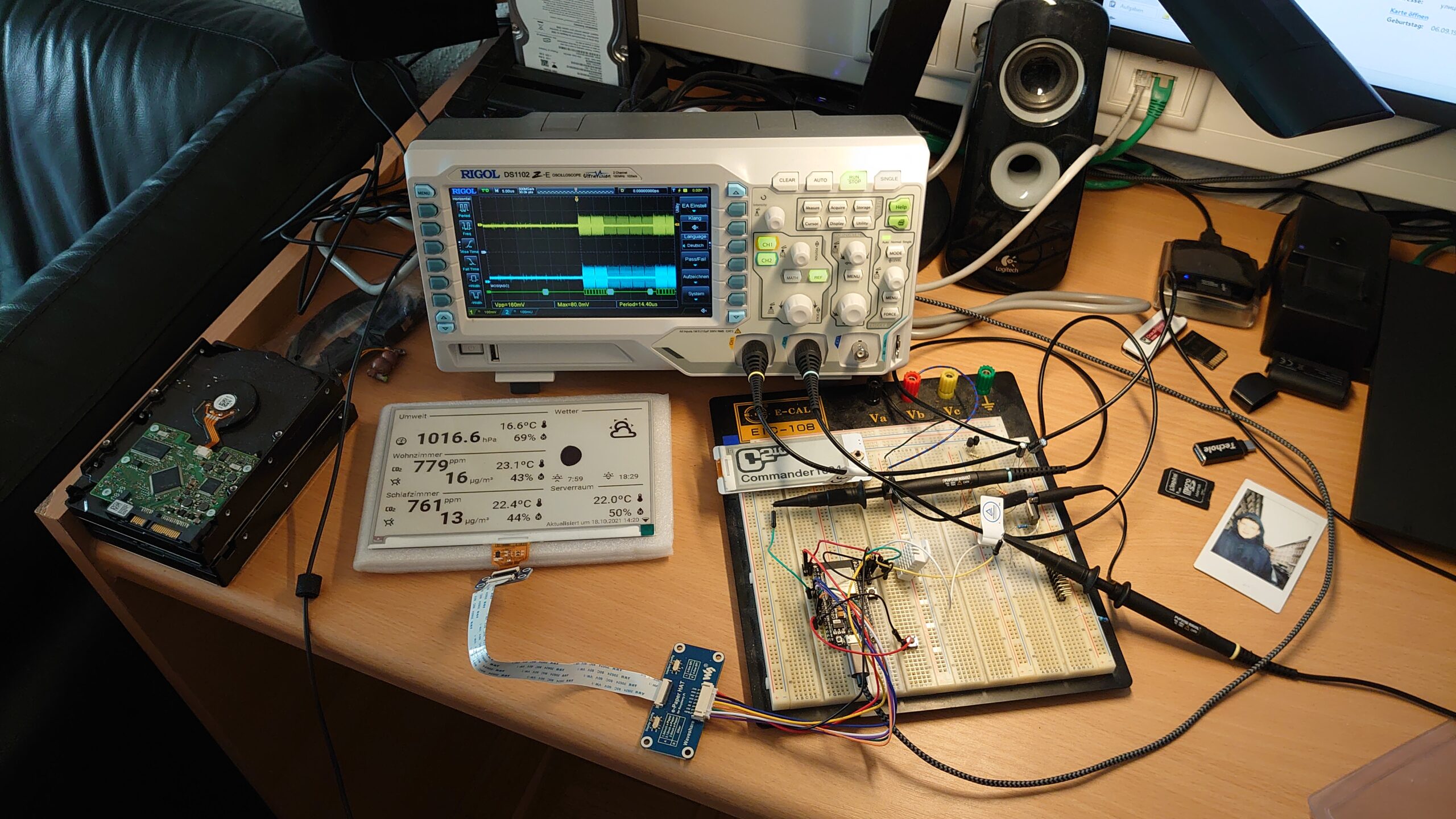
Der Rendercode ist natürlich über mehrere Iterationen gewachsen und hat sich im Laufe deutlich verändert. Und vermutlich wird er das auch über das Artikelveröffentlichungsdatum hinweg weiter tun. Daher verweise ich hier auf den aktuellen Stand im Git. Wenn Du diesen Code in Deinem Projekt verwenden willst, kannst Du dies gerne tun. Es sind aber natürlich Anpassungen an Deine Begebenheiten (HA Entitäten, Beschriftungen und natürlich die Anordnung) nötig.




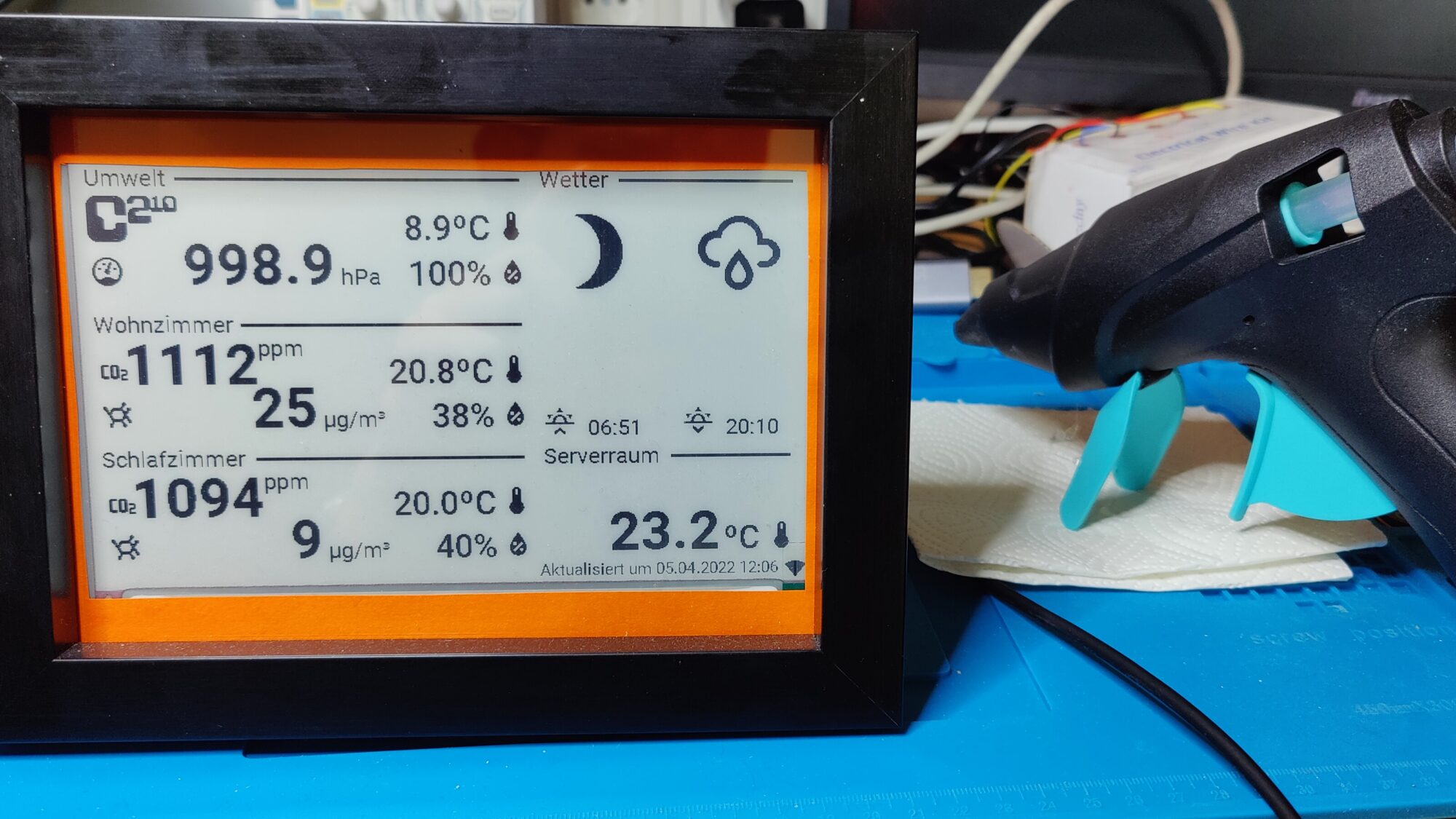
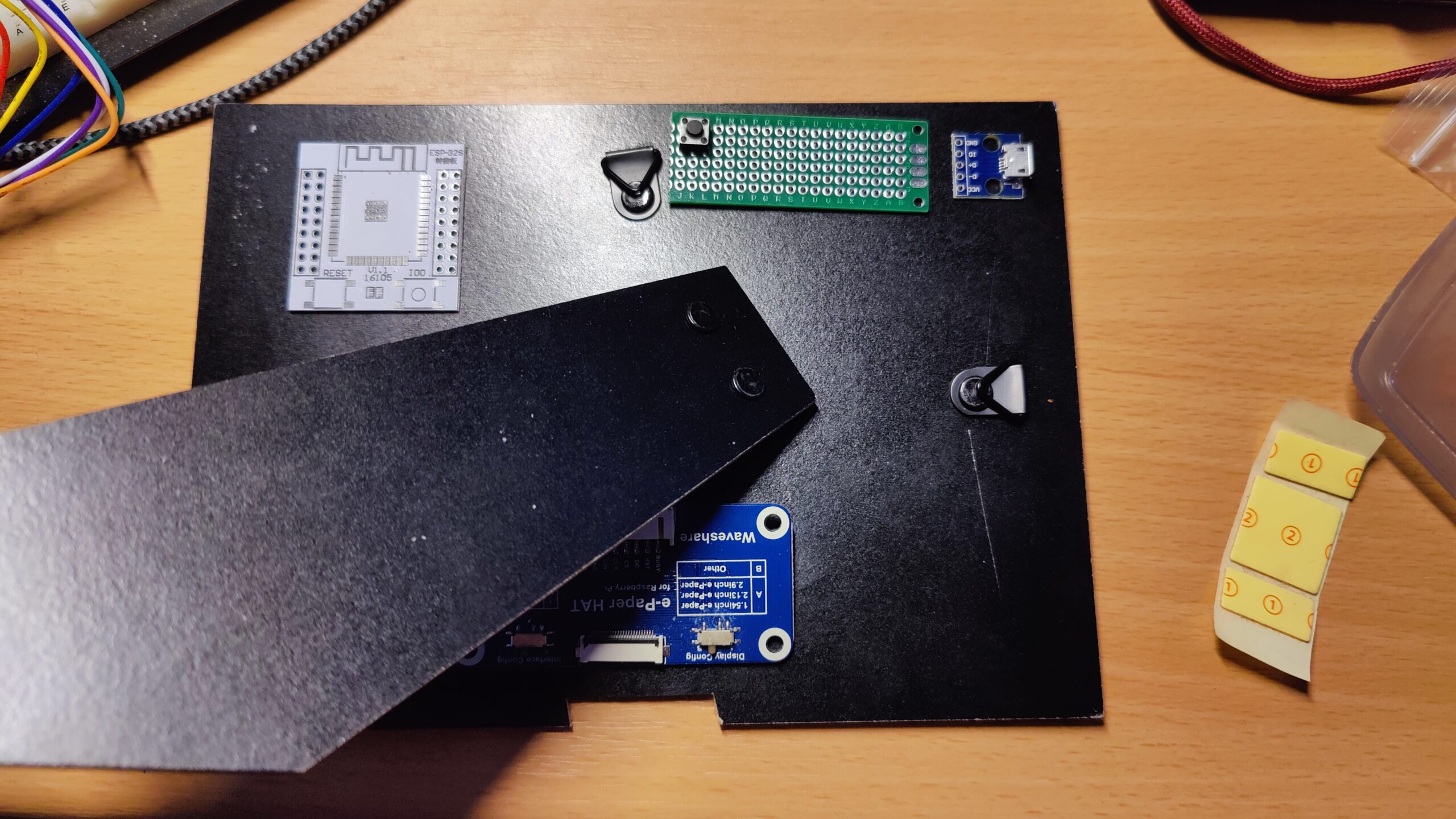
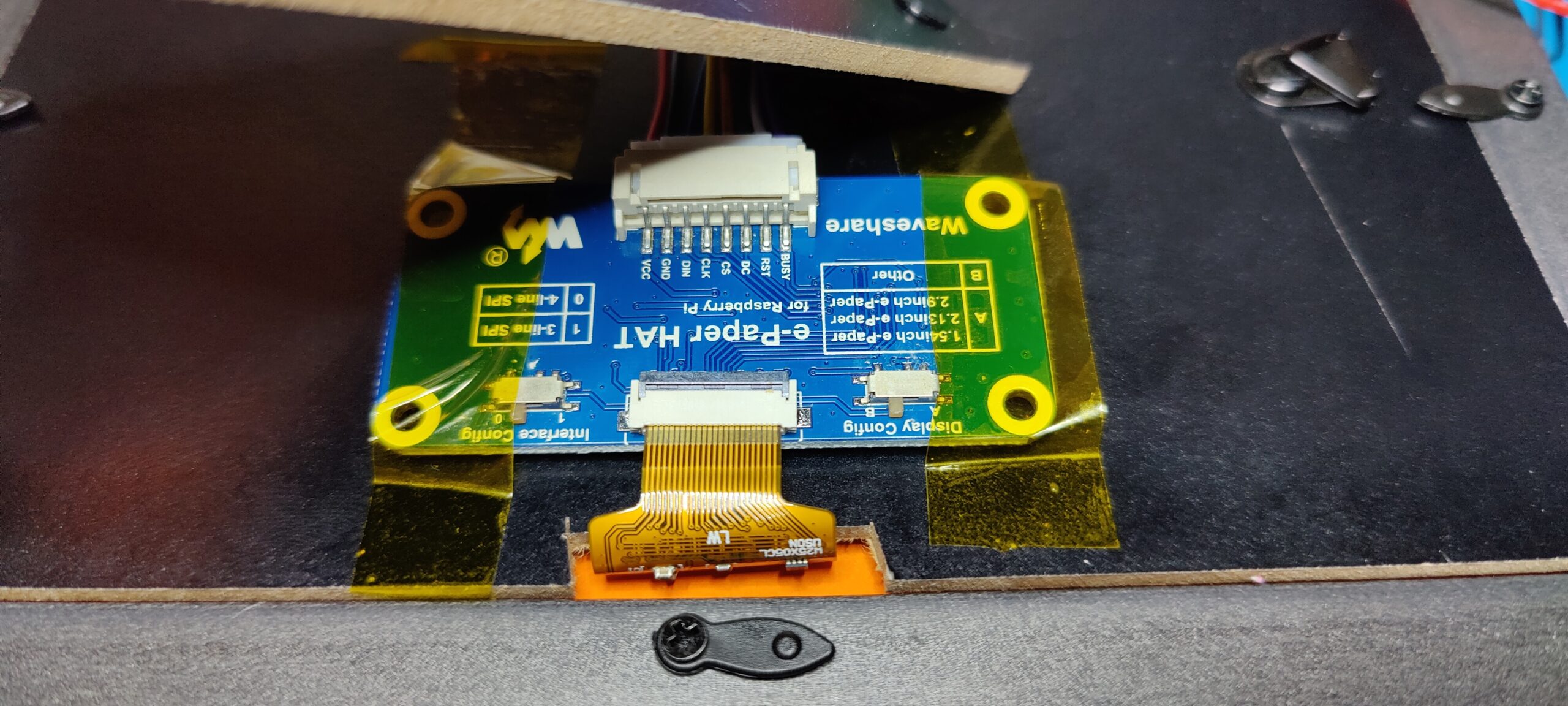
Hardwareaufbau des ePaper Bilderrahmens
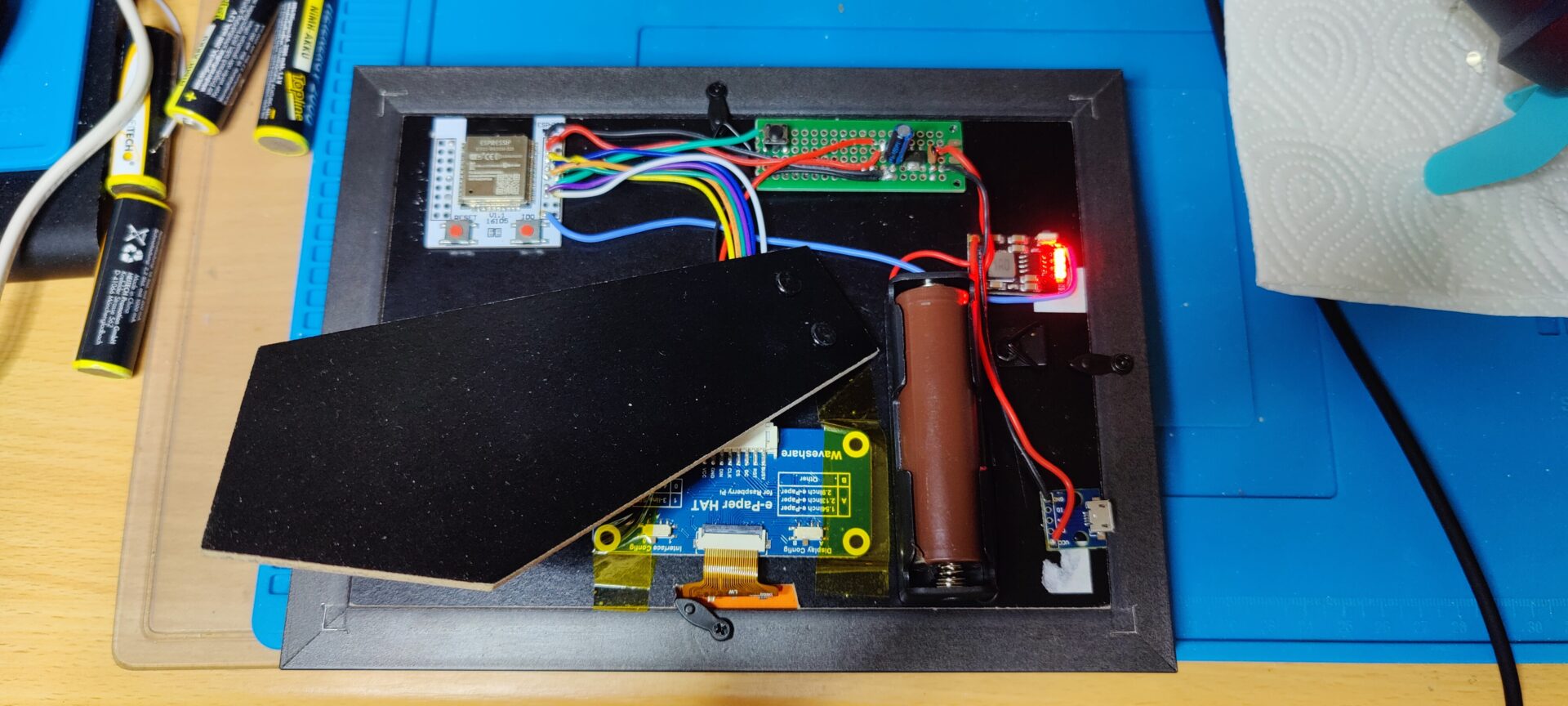
Auf Amazon habe ich mir den billigsten Bilderrahmen geklickt, die ich dort finden konnte. Meine Idee war, das ePaper-Display in den Rahmen und die Technik auf die Rückseite zu kleben. So kann der Rahmen mithilfe seines Pappständers frei im Raum oder am Ladekabel auf dem Schreibtisch stehen. Das Display hab ich mit Tesa Photo Klebepads festgeklebt. Ich hoffe, dass ich es wieder ohne Bruch runter bekomme, falls ich muss.
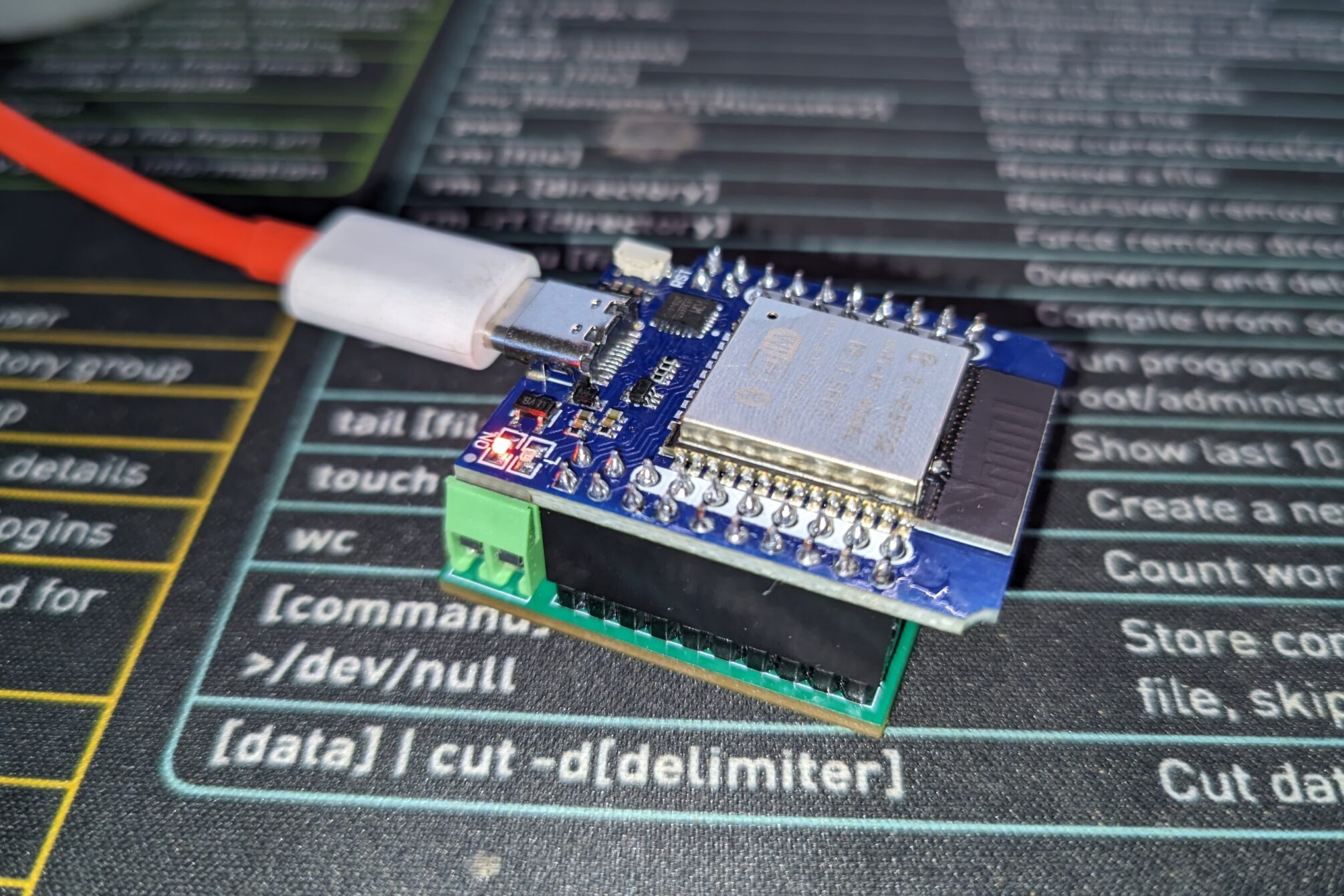
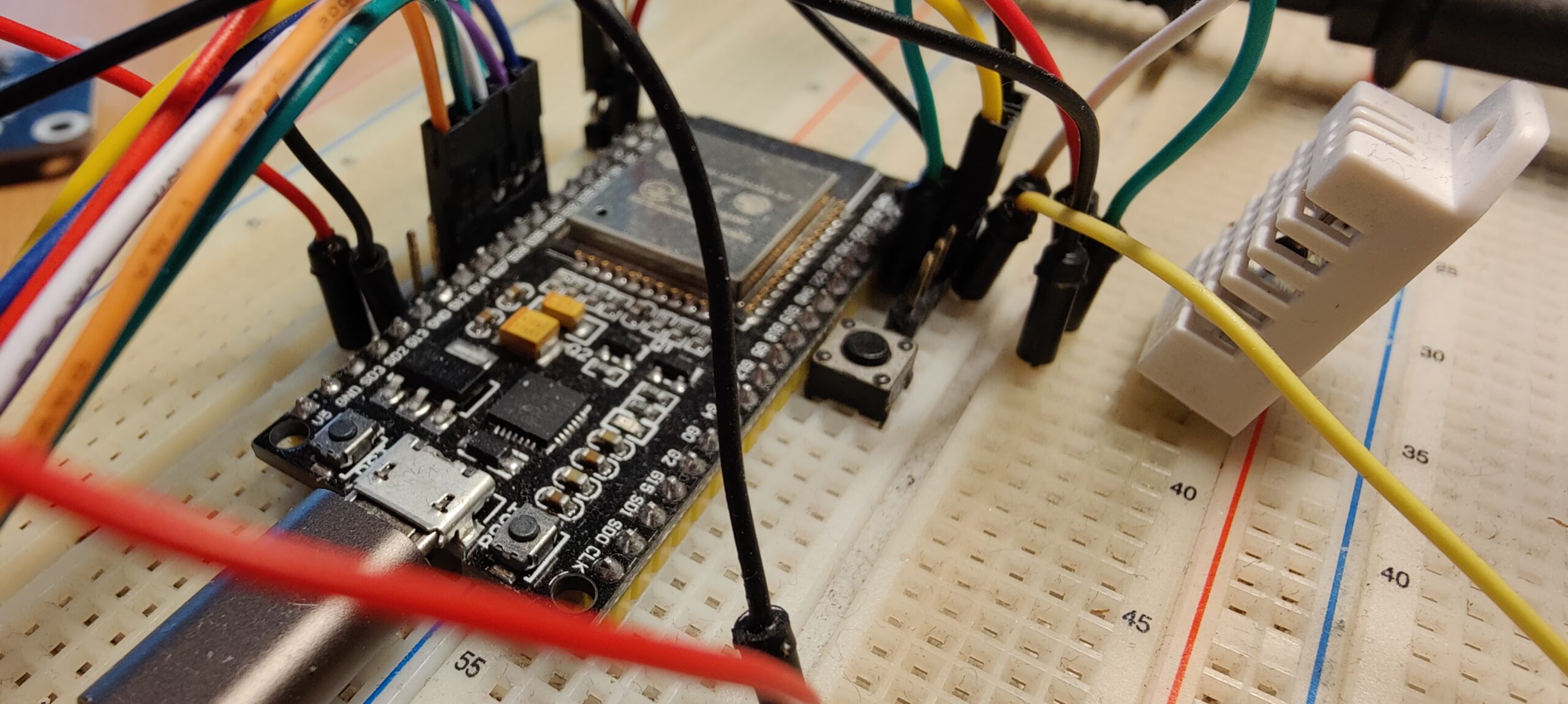
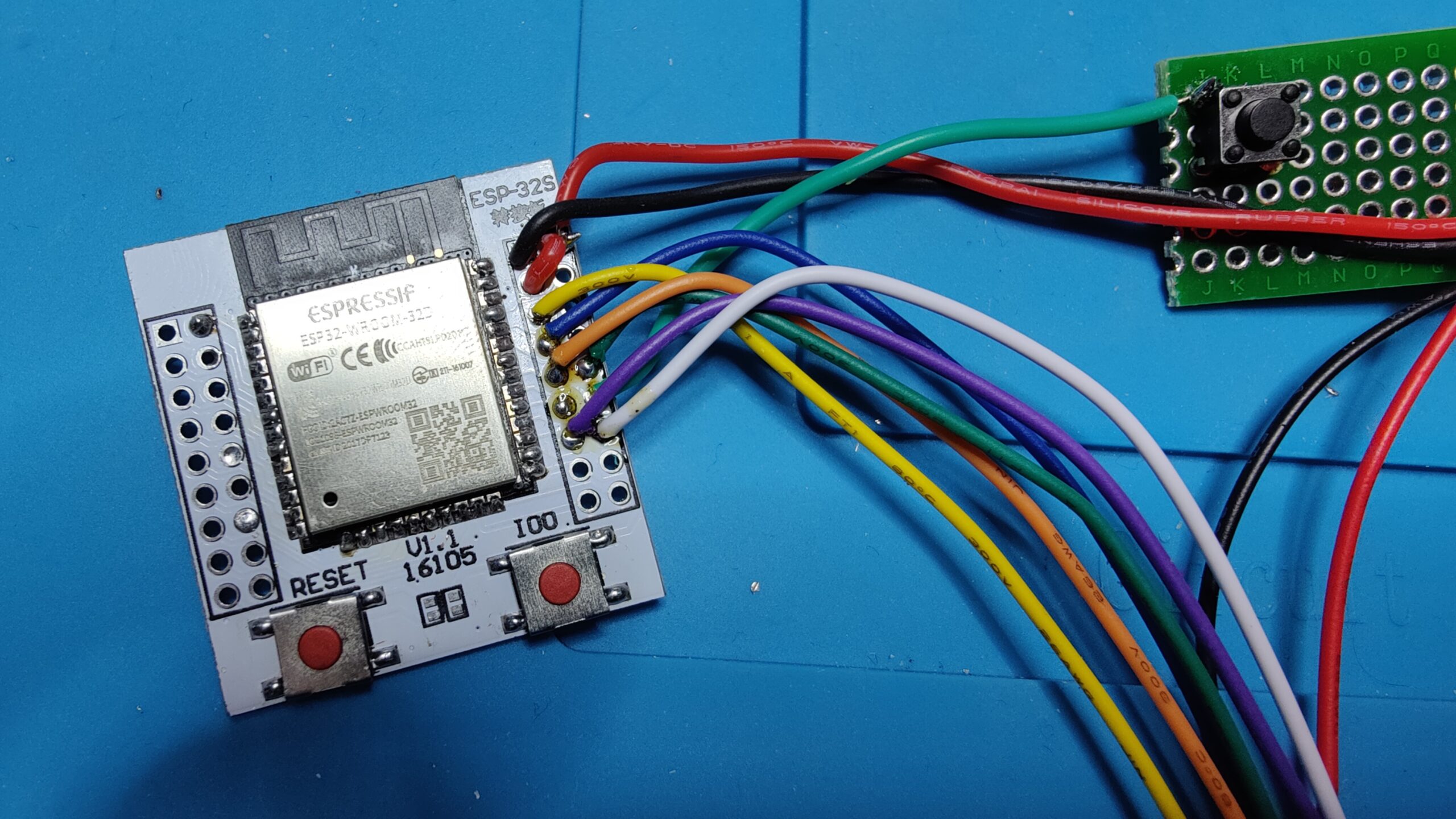
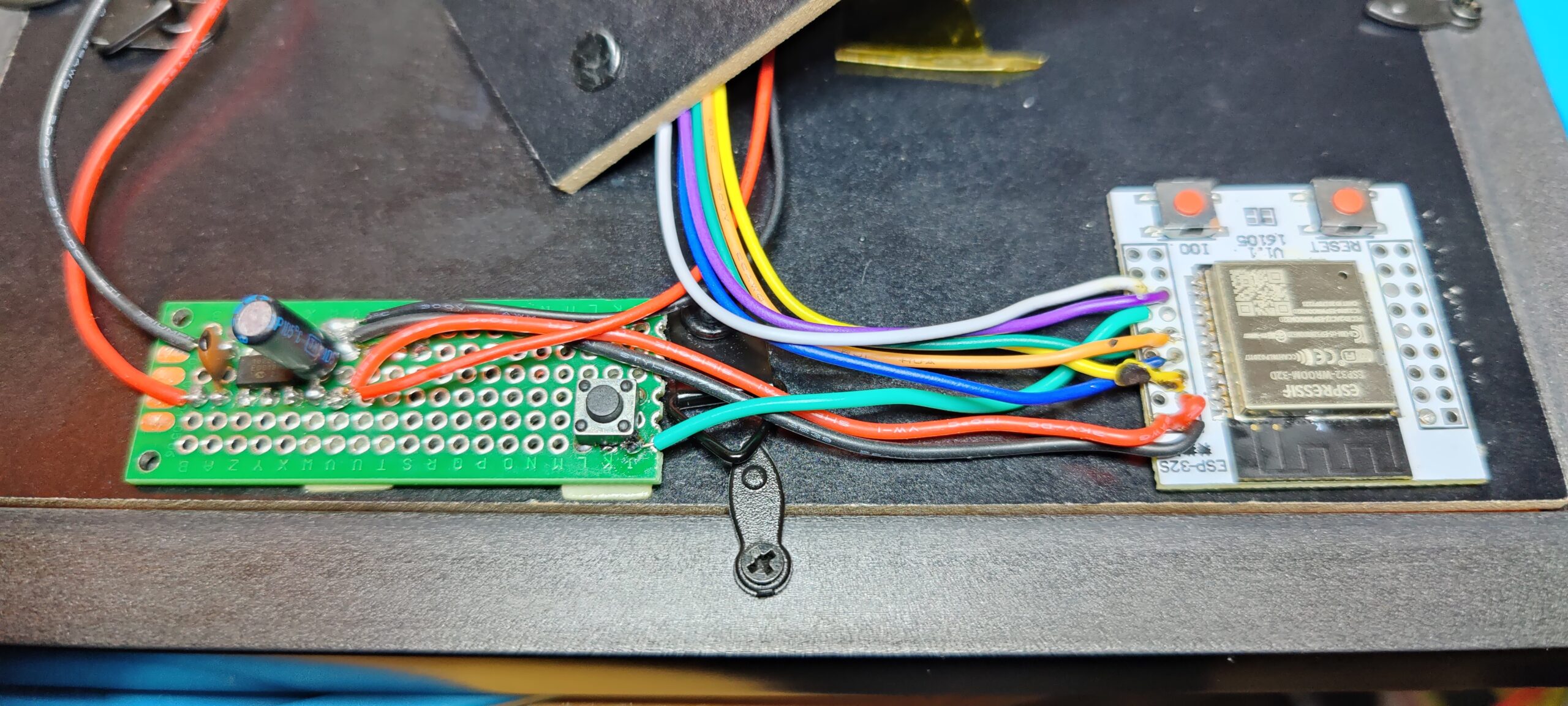
Also erst einmal einen frischen ESP32 flashen, und danach auf ein Breakout-Board löten, Platzierung planen, PSU zusammen bauen und alles fliegend mit passenden Kabellängen verdrahten. Ich mag diese silikonummantelten Käbelchen, mit einer festen Seele drin. Die lassen sich gut in Form biegen und der Silikonmantel sich mit den Fingernägeln abreißen.





Das Problem mit der Stromversorgung
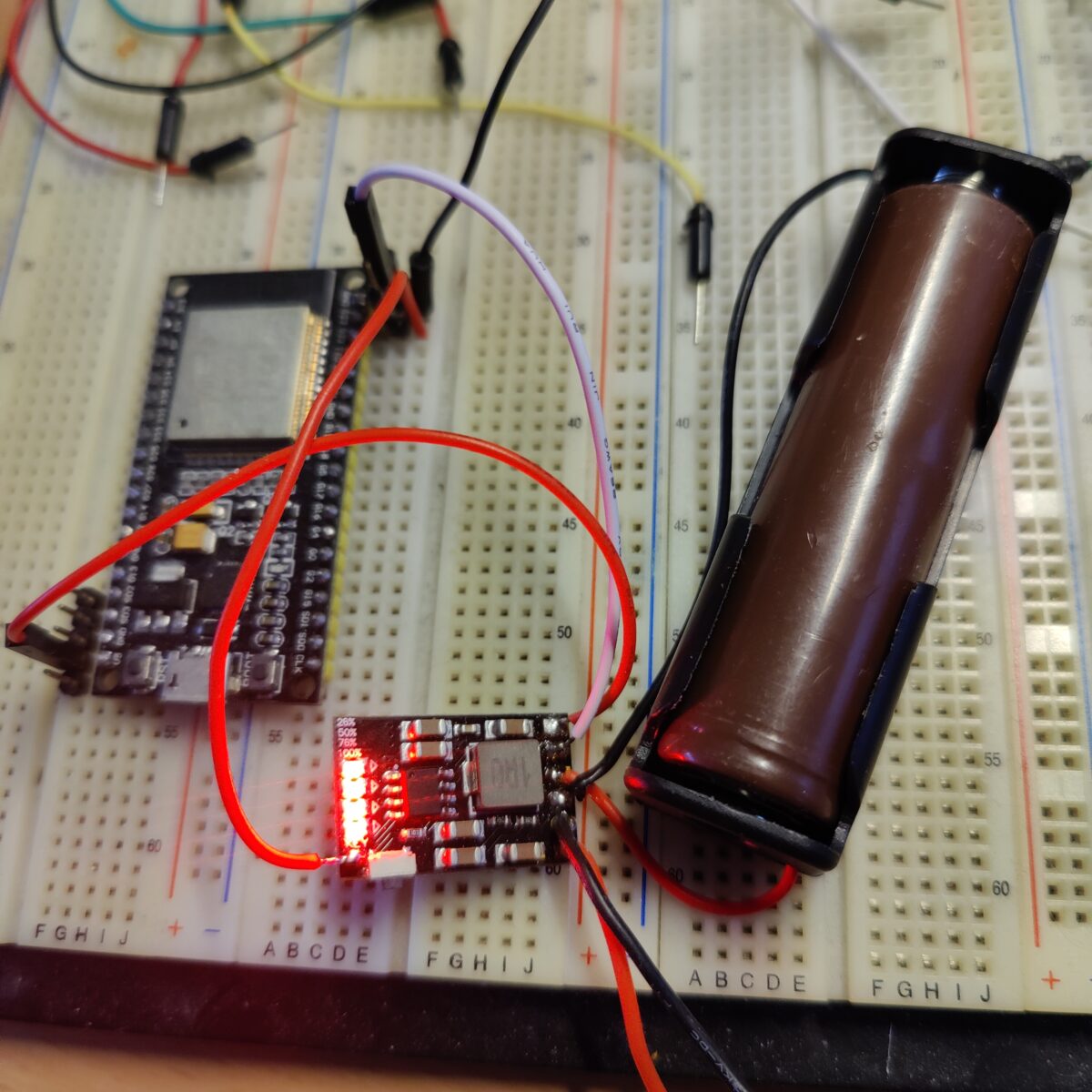
Um das Gerät mit Strom zu versorgen, habe ich winzige Li-Ion Ladegeräte mit Unterspannungsschutz, Überladungsschutz gekauft, an die ich eine 18650er Zelle hängen wollte. Das entspricht so ziemlich dem, was an Ladeelektronik, was so in einer handelsüblichen Powerbank verbaut ist. Inkl. der 4 Status-LEDs – die in diesem Fall auch noch furchtbar hell leuchten. Das dürfte dem Stromverbrauch nicht gerade zuträglich sein. Vermutlich sind diese sogar die größten Einzelverbraucher.
Doch das eigentliche Problem ist, dass der Strombedarf des ESP32 in den Idle-Zyklen zu gering ist. So schaltet der Laderegler einfach nach ein paar Minuten den Ausgang ab und der ESP ist aus und bleibt es. Interessanterweise passiert das nicht, wenn ich den ESP währenddessen vom Rechner aus pinge. Dann ist der Verbrauch dank der ständigen WiFi-Aktivität hoch genug. Allein dieser Umstand hat mich 2 graue Haare gekostet. Wenn ich den Knopf an dem Laderegler jedoch in regelmäßigen Abständen drücke, bleibt er an …
Naja, dann zieh ich eben noch ein Kabel vom ESP zum Laderegler und lass den Knopf (praktischerweise hat er auch ein Lötpad nebenan), alle paar Sekunden drücken – also auf GND ziehen… Nicht schön, aber selten. Dafür haben sich so zumindest die Überlegungen mit dem Deep-Sleep ganz von allein erübrigt.

Entsprechend wird noch eine zeitgestützte Aktion dem Code hinzugefügt:
time:
- platform: homeassistant
id: homeassistant_time
on_time:
# Every 10 seconds
- seconds: /10
then:
- logger.log:
level: INFO
format: 'Power button press'
- output.turn_on: power_key
- delay: 0.5s
- output.turn_off: power_keyCode-Sprache: YAML (yaml)