Bei Youtubern und anderen Hipstern habe ich häufiger schon so stylische Pixeluhren gesehen. Diese geben damit gerne mit ihren Youtube-Followerzahlen an (auch wenn diese eh immer direkt unter dem Video stehen…). Gemein haben sie alle, dass sie erstens immens teuer sind und zweitens von amerikanischen oder chinesischen Clouds abhängig sind. Vor Kurzem bin ich mit „AWTRIX“ aber auf ein Softwareprojekt aufmerksam geworden, das ganz ohne Cloud auskommt.
Neben der Möglichkeit so eine Pixeluhr aus einem ESP32 und einer LED-Matrix selbst zu bauen, unterstützt sie auch die Ulanzi TC001 Pixeluhr, die man für ~60€ auf AliExpress bekommt. Das Schöne daran ist, dass diese direkt über das mitgelieferte USB-C Kabel programmiert werden kann. Anschließend kann man – neben Standard-„Apps“ – Inhalte per HTTP und MQTT auf die Uhr senden. Dies kann wahlweise durch Node-Red, Homee, OpenHAB oder auch HomeAssistant erfolgen. In letzteres integriert sich die Software nahtlos von Haus aus. Es gibt eine Companion App für Android und Apple und ein Webinterface gibt es ebenfalls. Aber der Reihe nach…
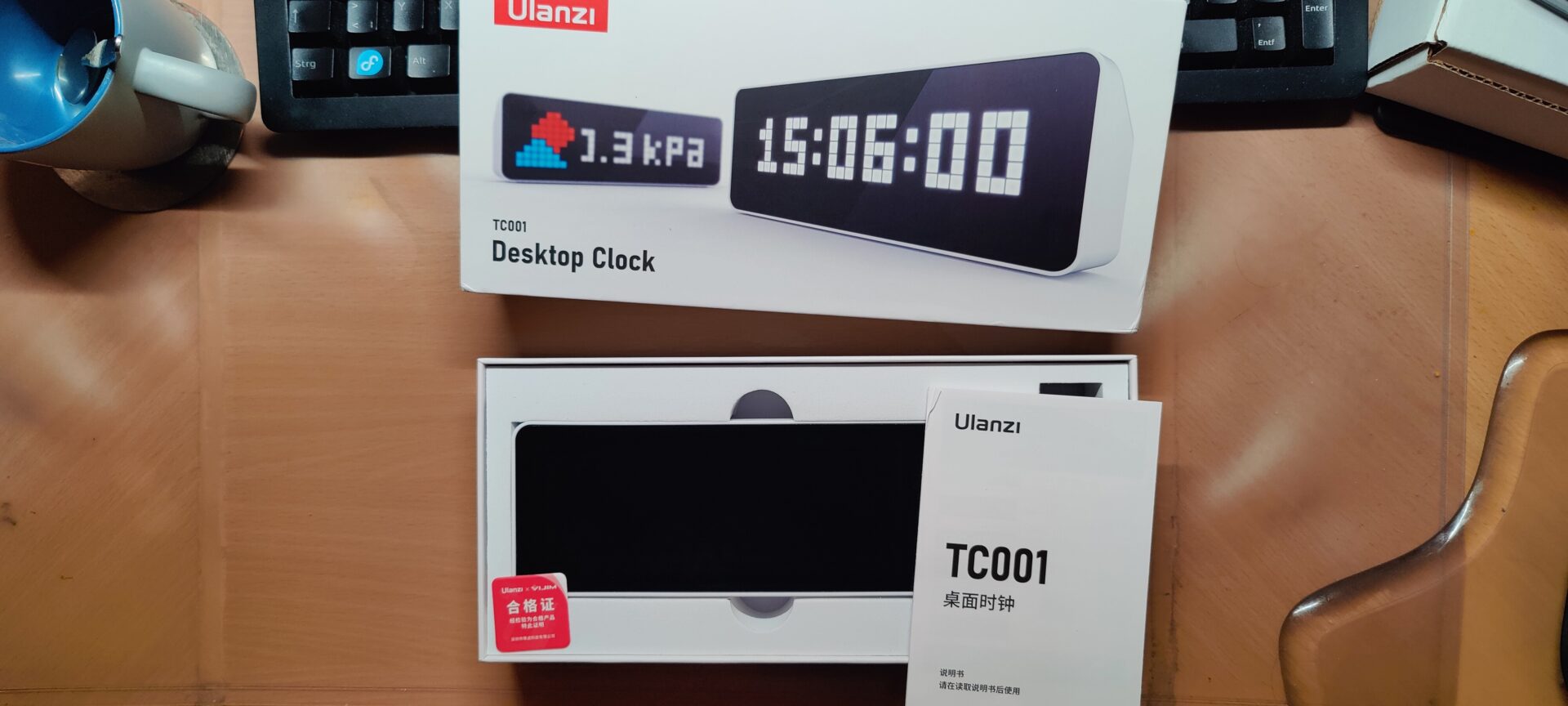
Die Hardware
Im (durchaus wertigen) Karton ist nicht viel drin. Ein Faltblatt, das Gerät und ein kurzes USB-A auf USB-C Kabel, wobei die Pixelclock mit diesem sowohl geladen als auch geflasht werden kann.
Vermutlich habe ich ein wenig Pech gehabt, denn innerhalb von 8h nach Inbetriebnahme nahm die Intensität des Blau- und Grünkanals eines Pixels ab bis zum vollständigen Ausfall der beiden Farben. Dieser Pixel leuchtet nun nur noch in rot.
Ich habe mit dem Hersteller und Versender Ulanzi über die AliExpress Plattform Kontakt aufgenommen aber ein toter Pixel ist scheinbar bestenfalls eine 10€ Gutschrift wert. Dieses habe ich abgelehnt und werde das Problem selbst lösen.

Wenn ich ehrlich bin, hatte ich nicht vor, auch nur eine Sekunde auf die Erkundung der chinesischen Cloudlösung zu verschwenden. Deswegen direkt ans Flashen.
AWTRIX flashen
Für die Ulanzi TC001 speziell ist der Ableger Awtrix-Light gedacht. Ein guter Startpunkt ist hier. Verlinkt sind die Projektseite, der Webflasher und der Quickstart-Guide in der Doku. Um den Webflasher nutzen zu können, muss er mit einem Chromium-basierten Browser aufgerufen werden. Alternativ kann man die Firmware auch mit esphome-flasher oder esptool.py geflasht werden. Gerät auswählen, Verbindung erlauben, auf „Flash“ drücken und ein paar Sekunden warten. Das wars auch schon und Awtrix begrüßt uns bereits mit einer bunten Start-Animation. Gleichzeitig spannt er ein WiFi-Netz als AP auf, das der Benennung awtrix-HHHHHH folgt. Das Passwort ist „12345678“.
Auf dem Webinterface schnell die WLAN-Parameter eintragen und nach einem neuerlichen Neustart ist die Modifikation abgeschlossen, die Default-Apps laufen ab und zeigen die aktuelle Uhrzeit und das Datum sowie Temeratur / Luftfeuchtigkeit des internen Sensors. Doch hier soll für mich noch nicht Schluss sein, denn schließlich soll der Homeassistant vor allem Dinge anzeigen, die mich interessieren. Und zwar ohne Internetabhängigkeiten.
AWTRIX in Home Assistant einbinden
AWTRIX kann per HTTP Requests gesteuert und mit Daten gefüttert werden oder aber via MQTT. In beiden Fällen, werden eigentlich hauptsächlich JSON Daten hin- und her geschickt. Ein Mosquitto MQTT Server läuft auf meinem Home Assistant eh schon, also benutze ich den auch. Die Zugangsdaten werden im AWTRIX Webinterface eingegeben. Leider unterstützt die Software dabei kein MQTTS, weswegen ich ihr einen eigenen Benutzer angelegt hat, dessen Passwort sie dann wohl oder übel im Klartext durchs WLAN funken wird.
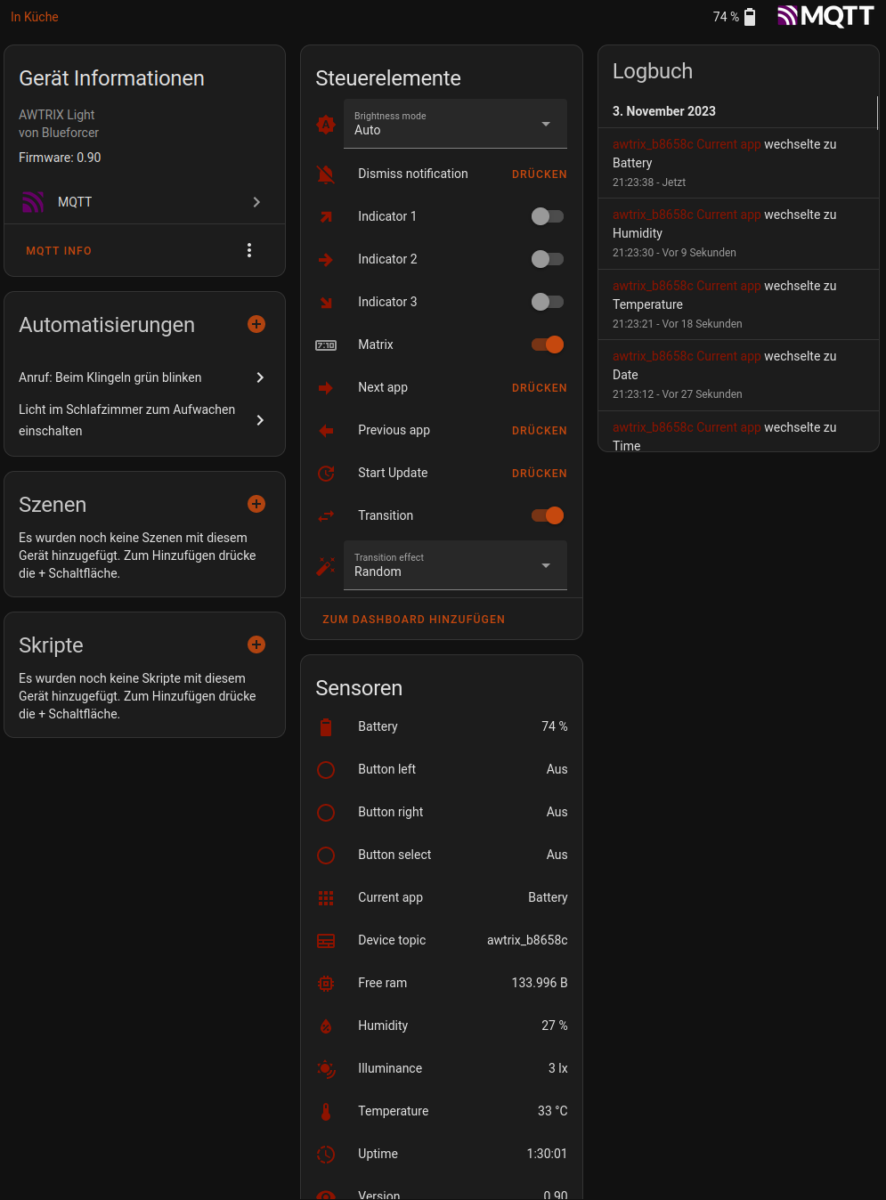
Ein wenig überrascht war ich, dass ich auf Seiten von HA absolut rein gar nichts tun musste. Wie durch Magie sind ein neues Gerät und etliche neue Entitäten aufgetaucht.

Damit kann man schon so einiges machen, wie z. B. die Benachrichtigungsindikatoren oder Textfarbe setzen, aber ich möchte auch eigene Inhalte senden.
Home Assistant sendet eigene Inhalte
Hier ist die erste Anlaufstelle die Sammelstelle für Flows des awtrix Projektes. Hier finden sich Flows für diverse Plattformen, so auch Home Assistant – unterteilt in Automatisierungen und Blueprints. Ich hatte bislang noch nicht mit blueprints gearbeitet und musste mich erst ein wenig vertraut machen, wann man Blueprints über die UI einbinden, und wann man zuvor die entsprechende .yaml Datei im Config-Verzeichnis unter „blueprints“ hochladen muss.
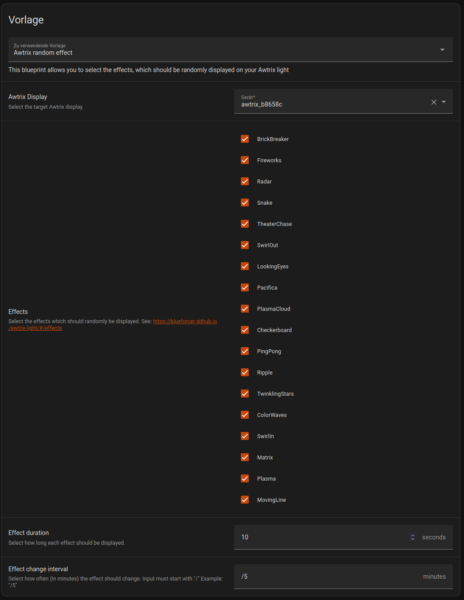
Vorgefertigte Blueprints
Erst mal was einfaches ohne weitere Abhängigkeiten, den awtrix random effect. Das blueprint .yaml lädt man entweder per SSH hoch oder nutzt den File Editor dafür. Man wählt die Ziel-Pixeluhr aus, die gewünschten Effekte, die Effektdauer und das Intervall, in dem sich der Effekt ändern soll.





Achtung! Allerdings hat es erst funktioniert, als ich mit dem MQTT Explorer auf die Datenpakete geschaut habe. Der Name der Awtrix Matrix sollte auf dem Gerät eingestellt werden, wenn man ihn ändern möchte, nicht aber im Home Assistant geändert werden. Etwas, was sonst eigentlich immer klappt, funktioniert hier nicht, da sonst die Daten an das falsche (umbenannte) Topic geschickt werden.
Analog geht es mit dem Current playing song weiter. Hier muss logischerweise die Spotify-Integration vorhanden sein, dann wird sie getriggert, wenn Musik läuft. Läuft keine, wird die „App“ so lange (aus dem Loop) entfernt. Selbiges gilt für Solar Energy Production.


Benachrichtigungen senden
Neben Apps, die (unter Bedingungen) im Loop laufen, möchte ich aber auch direkt auf Ereignisse reagieren, indem ich eine Benachrichtigung an die Pixeluhr sende. Analog zu dem, wie ich es mit dem Raspimuse-Luxe auch mache, der dann Sprachankündigungen absondert. Das ist denkbar einfach, wie man am Beispiel der stündlichen Zeitansage sehen kann.
alias: Stündliche Zeitansage
description: ""
trigger:
- platform: time_pattern
minutes: "0"
seconds: "0"
hours: "*"
condition:
- condition: state
entity_id: person.marcus_scholz
state: home
- condition: or
conditions:
- condition: state
entity_id: input_text.sleep_as_android
state: sleep_tracking_stopped
- condition: state
entity_id: input_text.sleep_as_android
state: alarm_alert_dismiss
action:
- service: tts.speak
data:
cache: true
media_player_entity_id: media_player.raspiaudio_muse_luxe
message: |
{{message}}
target:
entity_id: tts.piper
enabled: true
- service: mqtt.publish
data:
topic: awtrix_b8658c/notify
payload: "{\"text\": \"{{message}}\", \"icon\": \"clockcolor\", \"duration\": 16}"
variables:
message: >
{% set t = now().hour %} {% set m = 'Morgen' if t < 12 else 'Nachmittag' if
t < 18 else 'Abend' %} Guten {{m}} Marcus. Draußen sind es
{{states.sensor.temperatur_aussen.state}} Grad Celsius und es ist
{{states.sensor.time.state}}
mode: singleCode-Sprache: YAML (yaml)
Wenn eines der vielen Telefone klingelt, blinkt hier in der ganzen Wohnung alles grün, und das habe ich nun auch noch zusätzlich als Benachrichtigungs-Nupsie auf der Uhr verwirklicht.
action:
- service: light.turn_on
data:
rgb_color:
- 9
- 255
- 0
target:
entity_id: light.awtrix_b8658c_indicator_1Code-Sprache: YAML (yaml)
Das soll es an dieser Stelle erst einmal reichen. Mit der Zeit werden sich sicherlich viele neue praktische Anwendungsmöglichkeiten zeigen.








So, ich bin jetzt auch stolzer Besitzer einer awtrix. Was mich etwas schockiert hat ist der Stromverbrauch. Habe die dynamische Displayhelligkeit aktiv und der Akku war ruckzu runter auf 70 %. Hatte aber auch nur das erst Beste USB Netzteil genommen, was ich gefunden hatte. War galube ich nur ein 1A Netzteil. Trotzdem fand ich das schon heftig. Muss ich mir demnächst dann noch mal genauer anschauen.
Das erste was ich mal per HA einbauen werde ist das automatische abschalten, damit die Uhr nicht noch Nachts um 3 Uhr die Temperatur anzeigt
Die Akkustandsanzeige ist auch ein wenig wackelig, der misst nur die Zellspannung, und hat keinen richtigen mAh-Meter. Viele bauen den Akku auch direkt aus, da der ja auch nicht so glücklich darüber ist, ständig auf 100% nachgeladen zu werden. So ’nen Abend hält die wohl auf Akku durch, aber es sind halt auch 256 LEDs, die brauchen schon Strom. Darüber hinaus, kannst Du über die max_/ „min_brightness“: 10, in einer zu erstellenden dev.json im root-dir (oder über die settings api) auch min- und max festlegen.